Introdução a Web e o que é HTML
HTML
HTML (HyperText Markup Language) é uma linguagem descritiva que especifica a estrutura de uma página web.
Mas antes de explicar mais a fundo, precisamos entender melhor como a web funciona.
→ Mas afinal, o que é a web?
→ A web consiste em uma grande rede de computadores, que é acessada através de uma interface gráfica, no caso, os navegadores (browsers)
→ Permite troca de informações no formato de hipertextos e hiperlinks
→ A web é fundamentada em três parâmetros principais:
- URL
- Protocolo HTTP
- HTML
→ O que é URL?
→ URL (Uniform Resource Locator) , ou localizador uniforme de recursos em português, é o endereço que define como uma página ou serviço da web pode ser encontrado.
→ É composta de duas partes principais:
- Esquema: O esquema é um protocolo de rede e o primeiro grupo de caracteres de uma URL, que ficam antes do “:” . Dependendo do formato ele pode indicar endereços na web (http, https), comunicação via e-mail (mailto), transferência de arquivos entre computadores (ftp ), comunicação via chats e por aí vai. (fonte: https://tecnoblog.net/responde/o-que-e-url/) . Por padrão, para acessar um site, usamos HTTPS (logo mais explicarei o que é isso)
- Caminho: é o endereço nominal de um site, que é dividido em pelo menos três partes:
- hostname – primeira parte antes do primeiro ponto, como www. , ou app. por exemplo;
- o domínio do site - como ‘youtube’ ou ‘google’, por exemplo;
- o domínio de alto nível, ou TLD, que é o último termo após o último ponto e antes da primeira barra e indica o tipo do site (.com, .net, .org e assim por diante).

→ O que são protocolos?
→ Protocolos de rede são padrões que servem para padronizar e tornar viável a comunicação ou transferência de dados entre dois ou mais sistemas. Sem eles, a comunicação entre sistemas seria uma grande bagunça. Como por exemplo:
- Imagine que você vai se comunicar com outra pessoa;
- Agora imagine que essa pessoa é de um país diferente. Não dá para falar com alguém da Alemanha, a menos que a pessoa fale português brasileiro ou você saiba falar alemão, caso contrário nenhuim dos dois poderá compreender que mensagem está sendo transmitida. Os protocolos de rede podem ser comparados com um idioma no caso de uma comunicação entre sistemas diferentes.
→ O que é HTTP?
→ O protocolo HTTP (Hypertext Transfer Protocol), ou protocolo de transporte de hipertexto é o padrão de comunicação pelo qual é possível trocar informações entre um servidor web e um navegador.
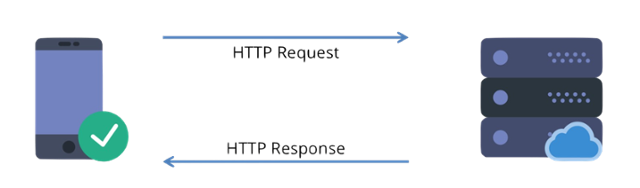
→ Funciona através através do modelo que chamamos cliente-servidor, onde um cliente (navegador) estabelece a comunicação com um servidor, e então eles conseguem trocar informações dentro de uma aplicação ou website.
→ Sua comunicação funciona com mensagens individuais, onde a mensagem vinda do cliente (navegador) chamamos de request, e a mensagem vinda do servidor, response.
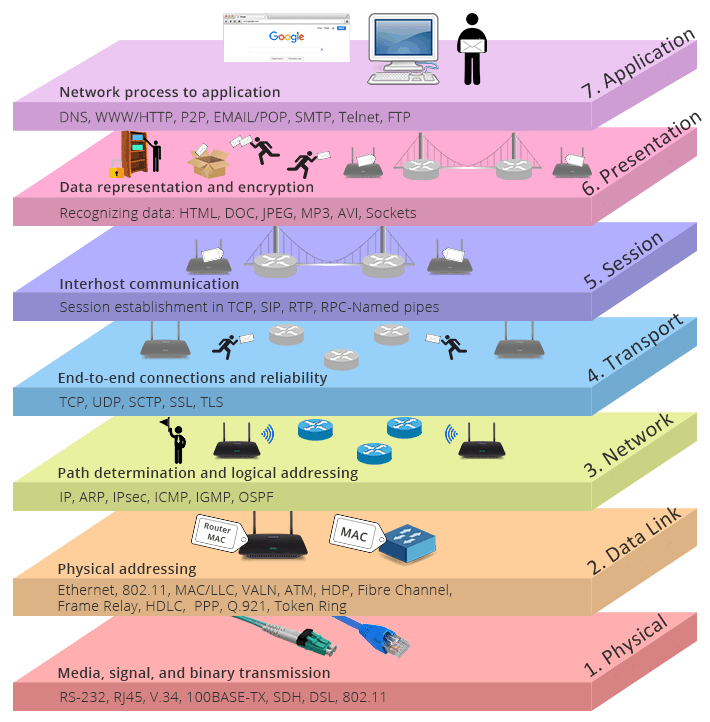
→ O HTTP, que faz parte da camada de aplicação, uma das mais próximas do usuário final, costuma atuar comumente em conjunto com outro protocolo de transferência: o TCP/IP (Transmission Control Protocol), que faz parte da camada de transporte.

(A imagem abaixo descreve as camadas de comunicação. Sugiro que leia sobre o modelo OSI)

Sendo assim, todas as mensagens enviadas pelo protocolo através de uma interface (site ou página que geralmente utiliza HTML) são localizadas na rede através das URLs (Uniform Resource Locators ou Localizador Uniforme de Recursos em português), processadas e retornadas para os usuários.
(fonte: https://canaltech.com.br/internet/o-que-e-http/)
→ O que é o HTML?
→ É a sigla para Hyper Text Markup Language, ou em português, Linguagem de Marcação de Hipertexto. Ela é uma linguagem de marcação (e não de programação, viu?), que define a estrutura de conteúdos de uma página web, sendo um dos blocos fundamentais que definem a web.
→ Ela é utilizada em conjunto com outras tecnologias que definem comportamento e estilos, sendo elas o CSS e o JavaScript
→ Como no corpo humano:
→ Dada a definição inicial do que é o HTML, fica a pergunta: o que é hipertexto?
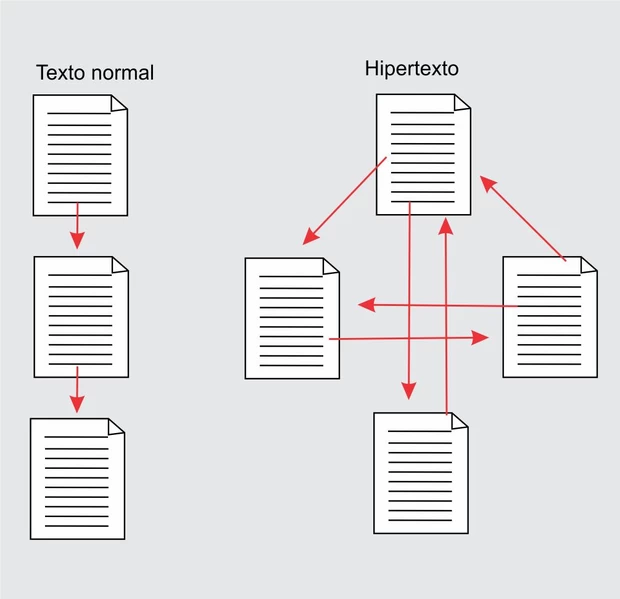
Hipertexto é um texto ou forma de escrita não linear, que se agrega com outros conjuntos de informação, que ao interagirmos com eles, fazem link com outros elementos, podendo ser imagens, vídeos ou outros fragmentos de texto ou outros documentos.
Em razão de ser tão dinâmico, os hipertexto foi o padrão de escrita escolhido para compor as bases da comunicação através da web.

Agora, vamos ao que interessa: o HTML em si.
O HTML utiliza marcação para anotar e organizar a visualização de textos, imagens e demais itens em uma página web, tendo “elementos” especiais para definir cada coisa, que chamamos de tags, algumas delas:
<head>
<title>
-
<body>
<header>
-
<footer>
-
<article>
-
<section>
-
<p>
-
<div>
Entre várias outras. A lista completa pode ser encontrada em: https://developer.mozilla.org/pt-BR/docs/Web/HTML/Element